Cara Upload File, Html, Css, Javascript Di Google Drive

Dari isu beberapa sumber yang saya baca, bahwa Google Code ada kemungkinan tahun depan sudah tidak sanggup digunakan alasannya yaitu Google akan menutupnya. Nah sebagai penggantinya Google telah menyiapkan daerah gres untuk menghosting file ibarat file dokumen, HTML, CSS, maupun JavaScript yaitu Google Drive.
Untuk itu sekarang saya mulai mengalihkan file JavaScript dan HTML blog Kompi Ajaib dari Google Code ke Google Drive dan ternyata sangat gampang dan script berjalan sempurna. Sekarang saya akan menguraikan cara upload file HTML, CSS, atau Javascript di Google Drive.
Bagi yang tertarik untuk mencobanya silahkan ikuti langkah-langkahnya di bawah ini:
1. Silahkan masuk ke Google Drive dengan link berikut https://drive.google.com/ dan login dengan akun Google Anda.
2. Kemudian klik tanda upload untuk mulai mengupload file dari komputer Anda, ibarat pada gambar di bawah ini.

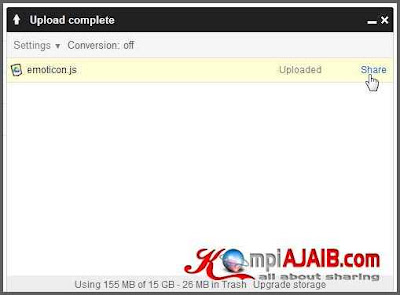
3. Silahkan pilih file yang ingin Anda upload lalu akan muncul kotak upload, biasanya ada di bawah kanan. Tunggu proses uploadnya hingga selesai. Setelah proses uploadnya simpulan silahkan klik goresan pena "share".

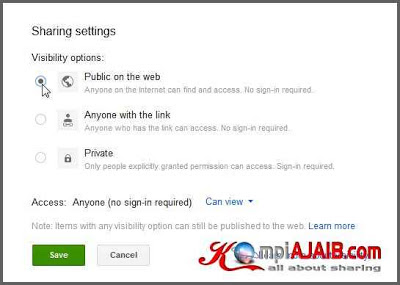
4. Kemudian akan muncul obrolan box baru, silahkan pilih pada option "Who has access" dengan klik goresan pena "change" / "ganti"

5. Kemudian pindahkan pilihan dari "Private" ke "Public on the web"

6. Kemudian akan muncul dilog box lagi, silahkan copy link-nya dan simpan di notepad.

7. Nah untuk menyimpan file hostingannya di blog kita semoga scriptnya sanggup berjalan, ganti linknya ibarat di bawah ini.
A. Biasanya linknya akan ibarat di bawah ini.
https://docs.google.com/file/d/0Bz4YdwRI3rnCejVJVDNGdDZmRE/edit?usp=sharing Perhatikan aba-aba yang berwarna merah, aba-aba itu yang diharapkan untuk langkah B
B. Silahkan ganti dengan link berikut ini:
https://googledrive.com/host/KODE UNIK GOOGLE DRIVE/ Nah silahkan ganti goresan pena KODE UNIK GOOGLE DRIVE dengan aba-aba berwarna merah pada langkah A. Sehingga penampakannya akan ibarat di bawah ini:
https://googledrive.com/host/0Bz4YdwRI3rnCejVJVDNGdDZmRE/ Nah demikianlah cara upload file HTML, CSS, atau JavaScript di Google Drive ini semoga sanggup dimengerti dan bermanfaat.
Thanks to: http://www.makingdifferent.com/
Sumber https://www.kompiajaib.com/
Thanks to: http://www.makingdifferent.com/
0 Response to "Cara Upload File, Html, Css, Javascript Di Google Drive"
Posting Komentar