Membuat Gambar Postingan Dengan Size Kecil Dan Kualitas Bagus

Jika kita menciptakan postingan dengan selalu menyertakan image atau gambar di dalamnya, maka kita harus memperhatikan size dan kualitas gambar tentunya, biar gambar-gambar tersebut tidak terlalu membebani pada blog. Menurut beberapa sumber, gambar yang diupload ke blog hendaknya mempunyai size di bawah 100kb, lebih kecil akan lebih bagus.
Banyak cara untuk menciptakan atau merubah size gambar atau image menjadi lebih kecil, diantaranya dengan cara mengompresnya. Banyak tool-tool yang sanggup membantu kita untuk melaksanakan kompresi gambar biar size gambar menjadi kecil.
Namun perlu diingat juga, saat kita mengompres gambar hendaknya perhatikan juga kualitasnya sehingga gambar masih elok untuk dilihat. Artinya gambar tidak menjadi buram atau malah pecah.
Nah kali ini saya akan mencoba membagi trik yang saya gunakan untuk menciptakan gambar yang akan diupload ke dalam postingan. Postingan ini tentunya ditujukan bagi yang belum tahu, bagi yang sudah tahu tolong koreksi saya kalau ada yang kurang pada uraian di bawah ini.
Untuk menciptakan gambar yang akan diupload ke postingan, biasanya saya menggunakan Photoshop (Dalam hal ini saya menggunakan versi CS3). Kemudian siapkan software untuk membantu mengompres size gambar. Di sini saya merekomendasikan menggunakan RIOT, alasannya ialah software ini kecil dan gratis namun kemampuannya bisa diandalkan untuk mengompres gambar dan menjaga kualitasnya. Setidaknya itu yang sudah saya coba.
Untuk pertamanya tentunya kita harus menyiapkan gambarnya. Usahakan gambarnya mempunyai kualitas yang bagus, atau bisa juga screenshot yang kita buat.
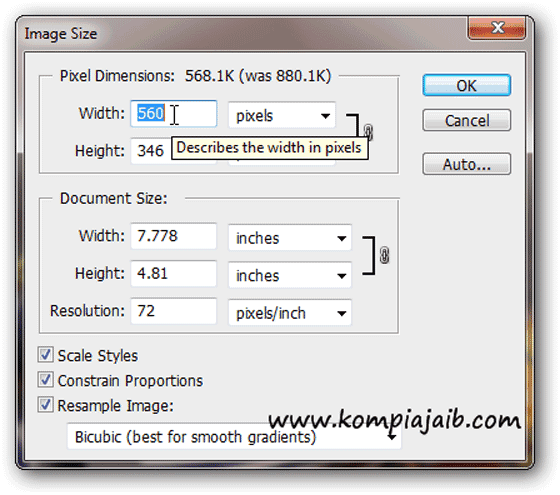
Jika gambar atau screenshotnya sudah siap, silahkan buka dengan Photoshop Anda. Kemudian yang pertama kali kita lakukan ialah menyesuaikan dimensi gambar biar pas dengan lebar postingan sehingga nantinya gambar tidak terlalu kecil atau lerlalu besar. Sebagai contoh, lebar postingan blog saya ini ialah 600px, maka saya menciptakan gambar dengan lebar 560px. Silahkan klik sajian Image pada Photoshop, kemudian klik Image Size. Centang semua option yang di bawah biar perubahannya proporsional, rubah Resolution menjadi 72px (standar resolusi gambar untuk web), kemudian silahkan beri lebar gambarnya pada Width (tingginya otomatis akan mengikuti berubah) kemudian klik OK.

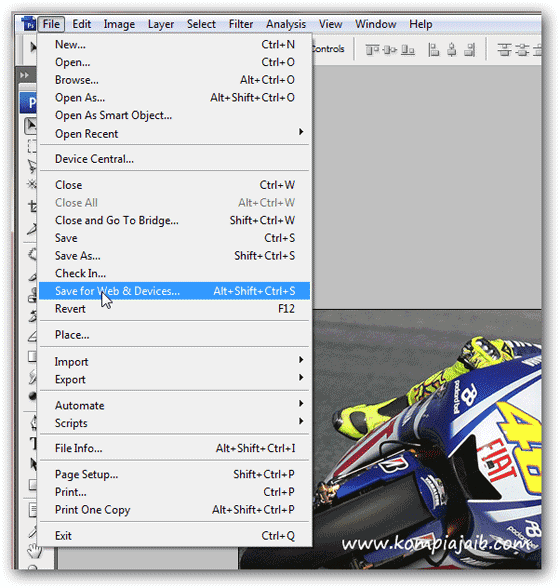
Kemudian silahkan klik sajian File dan pilih Save for web and device.

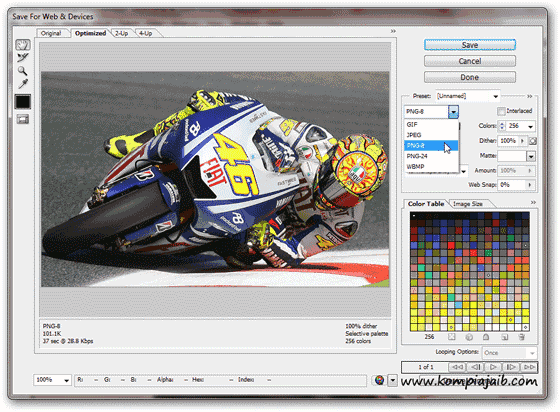
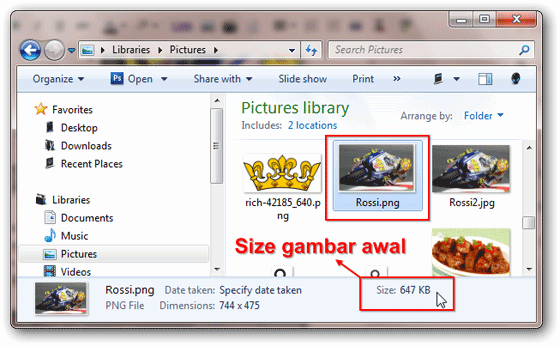
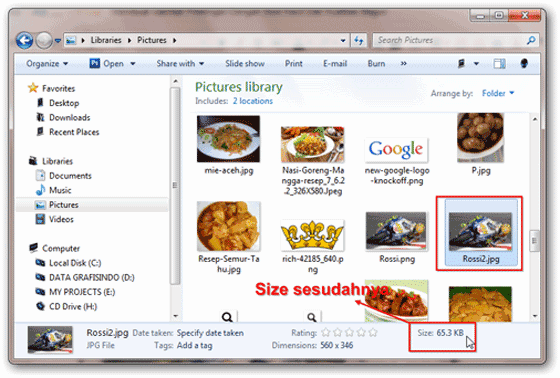
Kemudian pilih PNG-8 pada option Preset. Kenapa saya pilih PNG-8? Karena saat menggunakan JPEG, gambar akan kurang baik saat dikompres lagi dengan RIOT. Kemudian SAVE dan berikan nama untuk gambar Anda. Sekarang silahkan lihat size gambar Anda antara gambar aslinya dengan gambar yang sudah diproses ibarat langkah di atas. Lebih kecil kan? Bisa Anda lihat pada gambar di bawah ini.



Nah sehabis itu silahkan gunakan software RIOT (Freeware) untuk mengkompres size gambarnya biar lebih kecil lagi. Dan untuk misalnya bisa Anda lihat pada gambar-gambar di atas. Itu sudah mempunyai size yang kecil dengan menggunakan trik di atas, setidaknya gambarnya masih elok untuk dilihat.
Dan jangan lupa saat mengupload gambarnya ke postingan silahkan pilih option Original Size atau Ukuran Asli, tambahkan juga title dan alt tag-nya juga dimensinya (width dan height sesuai dengan aslinya pada komputer kita). Simak juga postingan saya biar gambar valid HTML5 dan SEO friendly pada link di bawah ini.
0 Response to "Membuat Gambar Postingan Dengan Size Kecil Dan Kualitas Bagus"
Posting Komentar