Simple Email Subscribe Di Bawah Postingan Blog

Sebagai variasi lain dalam menata tampilan blog, salah satunya menyimpan email subscribe di bawah postingan. Beraneka ragam bentuk email subscribe yang dapat kita buat dan disimpan di bawah postingan.
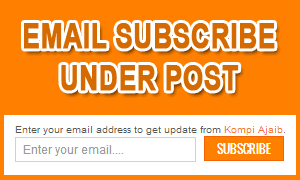
Nah kali ini aku akan share cara menciptakan simple email subscribe ala Kompi Ajaib yang dapat Anda lihat pada gambar di samping ini atau di bawah postingan ini (jika belum dirubah lagi hehehehe... ). Cukup simple bukan?
Dan pada email subscribe ini juga aku sisipkan profil Google Plus admin blog sebagai publisher, sehingga markup publisher di Rich Snippet dapat terverifiikasi ibarat pada gambar di bawah ini.

Untuk menggunakannya silahkan copy kode-kode di bawah ini:
Kode CSS
Simpan arahan css di bawah ini di atas arahan ]]></b:skin> atau kode </style>
.submit-email{text-align:left;margin:0;padding:0;}
.submitbutton {background: #FF8000;border: 1px solid #F66303;font: 12px Oswald;color: #fff;height: 25px;padding:0 12px;margin: 0 0 0 5px;text-transform:uppercase;cursor: pointer;}
.enteryouremail {background: #fff !important;border: 1px solid #d2d2d2;padding: 0px 7px;color: #a19999;font-size: 12px;height: 23px;width: 165px;margin: 0px;}
.enteryouremail:focus{outline:none}
Kode HTML
Simpan arahan HTML di bawah ini di bawah postingan. Cari arahan ibarat di bawah ini atau yang ibarat mirip ini.
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Kemudian simpan arahan HTML-nya di bawah arahan di atas.
<b:if cond='data:blog.pageType == "item"'>
<div class='submit-email'>
<span style='font-size:10px'>Enter your email address to get update from <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='publisher' target='_blank' title='Publisher Profile'>Kompi Ajaib</a>.</span>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=KompiAjaib', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input class='enteryouremail' name='email' onblur='if (this.value == "") {this.value = "Enter your email....";}' onfocus='if (this.value == "Enter your email....") {this.value = "";}' type='text' value='Enter your email....'/>
<input name='uri' type='hidden' value='KompiAjaib'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe'/></form>
</div>
</b:if>
Ganti arahan Kompi Ajaib dengan nama blog Anda dan arahan KompiAjaib dengan feed blog Anda di FeedBurner.
Selesai... gampang bukan? Selamat mencoba.
Sumber https://www.kompiajaib.com/
0 Response to "Simple Email Subscribe Di Bawah Postingan Blog"
Posting Komentar