Smiley And Show Hide Smiley List Threaded Comment Blogger
Beberapa waktu yang kemudian aku sudah memposting cara menciptakan show hide smiley atau emoticon untuk threaded comment hack. Namun tentunya tidak semua blog memakai sistem komentar dengan threaded comment hack, banyak juga blog yang memakai threaded comment default Blogger.
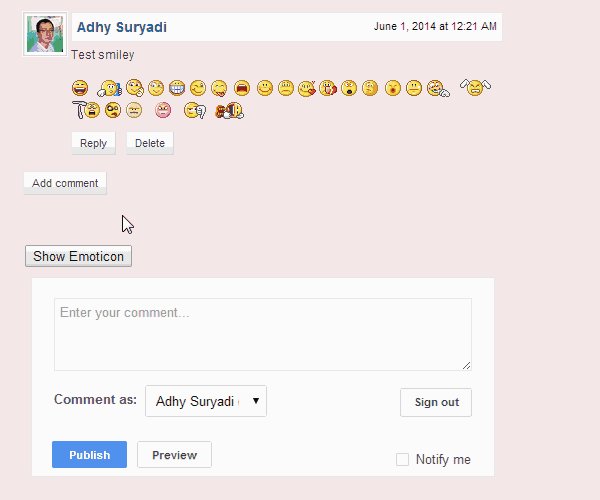
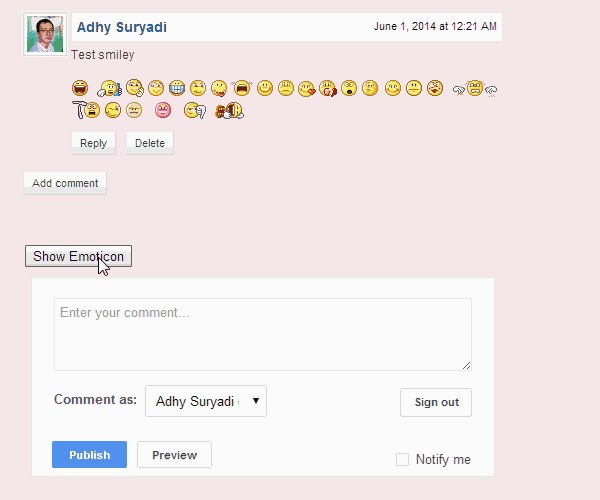
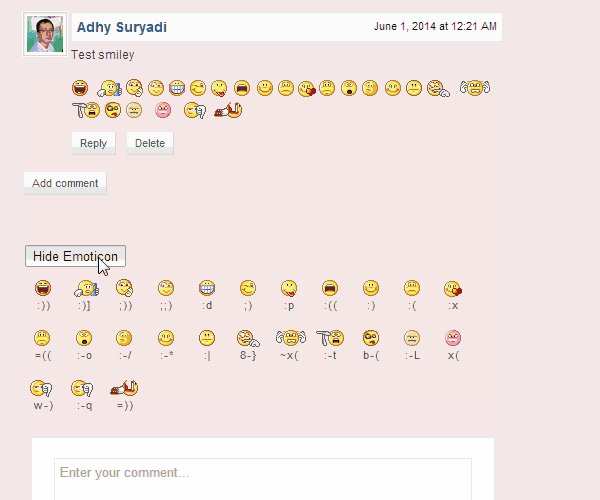
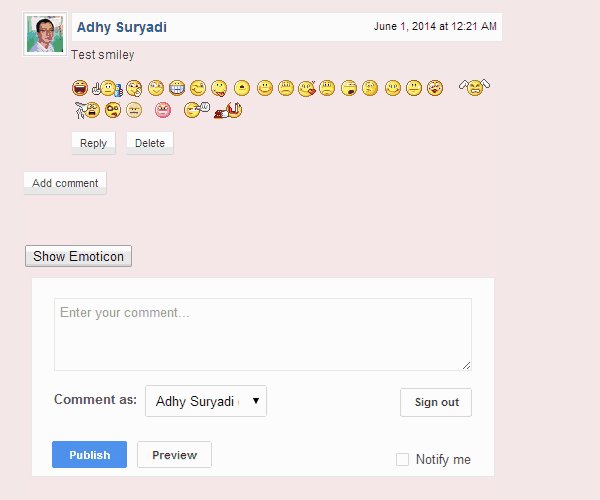
Nah bagi Anda yang memakai threaded comment Blogger dan kesulitan untuk memasang smiley atau emoticon pada komentarnya dan kesulitan memasang show hide untuk smiley list-nya, sekarang aku share cara memasang emoticon dan menciptakan show hide emoticon list pada threaded comment Blogger dengan memakai tombol onclick event ibarat pada gambar animasi gif di bawah ini.

Jika Anda tertarik untuk mencobanya silahkan ikuti langkah-langkah di bawah ini.
Langkah Pertama
Untuk memunculkan atau memasang smiley atau emoticon pada threaded comment Blogger, silahkan simpan arahan di bawah ini di atas arahan </body>
<script type='text/javascript'>
//<![CDATA[
a=document.getElementById('comments');if(a){b=a.getElementsByTagName("p");for(i=0;i<b.length;i++){if(b.item(i).getAttribute('CLASS')=='comment-content'){
_str=b.item(i).innerHTML.replace(/:\)\)/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str=_str.replace(/:\)\]/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' alt='' class='smiley'/>");
_str=_str.replace(/;\)\)/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' alt='' class='smiley'/>");
_str=_str.replace(/;\;\)/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' alt='' class='smiley'/>");
_str=_str.replace(/:d/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str=_str.replace(/\;\)/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str=_str.replace(/:p/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str=_str.replace(/:\(\(/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str=_str.replace(/:\)/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str=_str.replace(/:\(/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str=_str.replace(/:x/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' alt='' class='smiley'/>");
_str=_str.replace(/=\(\(/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' alt='' class='smiley'/>");
_str=_str.replace(/:\-\o/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' alt='' class='smiley'/>");
_str=_str.replace(/:-\//gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' alt='' class='smiley'/>");
_str=_str.replace(/:-\*/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' alt='' class='smiley'/>");
_str=_str.replace(/:\|/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' alt='' class='smiley'/>");
_str=_str.replace(/8-\}/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' alt='' class='smiley'/>");
_str=_str.replace(/ x\(/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' alt='' class='smiley'/>");
_str=_str.replace(/:-t/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' alt='' class='smiley'/>");
_str=_str.replace(/b-\(/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' alt='' class='smiley'/>");
_str=_str.replace(/:-\L/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' alt='' class='smiley'/>");
_str=_str.replace(/x\(/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' alt='' class='smiley'/>");
_str=_str.replace(/:-\q/gi,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif' alt='' class='smiley'/>");
_str=_str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
b.item(i).innerHTML=_str;}}}
//]]>
</script>
Langkah Kedua
Kemudian silahkan cari arahan di bawah ini
<b:includable id='threaded-comment-form' var='post'> Geser ke bawah sedikit dan temukan kode
<p><data:blogCommentMessage/></p> Kode di atas ada 2 buah, nah silahkan simpan arahan di bawah ini di bawah arahan yang kedua.
<b:if cond='data:blog.pageType == "item"'>
<div id="Button">
<input type="button" onclick="document.getElementById('emoticons').style.display='block';Button.style.display='none';Button2.style.display='block';" value="Show Emoticon" />
</div>
<div id="Button2" style="display: none;">
<input type="button" onclick="document.getElementById('emoticons').style.display='none';Button.style.display='block';Button2.style.display='none';" value="Hide Emoticon" />
</div>
<div id='emoticons' style='display: none;margin:10px 0'>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/><span class='codesmiley'>:))</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/><span class='codesmiley'>:)]</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/><span class='codesmiley'>;))</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/><span class='codesmiley'>;;)</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/><span class='codesmiley'>:d</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/><span class='codesmiley'>;)</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/><span class='codesmiley'>:p</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/><span class='codesmiley'>:((</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/><span class='codesmiley'>:)</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/><span class='codesmiley'>:(</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/><span class='codesmiley'>:x</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/><span class='codesmiley'>=((</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/><span class='codesmiley'>:-o</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/><span class='codesmiley'>:-/</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/><span class='codesmiley'>:-*</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/><span class='codesmiley'>:|</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/><span class='codesmiley'>8-}</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/><span class='codesmiley'> x(</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/><span class='codesmiley'>:-t</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/><span class='codesmiley'>b-(</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/><span class='codesmiley'>:-L</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/><span class='codesmiley'>x(</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif'/><span class='codesmiley'>w-)</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif'/><span class='codesmiley'>:-q</span></span>
<span class='iconsmiley'><img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/><span class='codesmiley'>=))</span></span>
</div></b:if>
Langkah Ketiga
Dan silahkan simpan arahan CSS ini di atas kode ]]></b:skin> atau </style>
#emoticons .iconsmiley{float:left;text-align:center;height:40px;width:41px;margin:0 0 10px;}
#emoticons .codesmiley{display:block;font-weight:400;font-size:11px;letter-spacing:1px;color:#444}
Kemudian silahkan save template Anda dan silahkan coba masuk ke salah satu postingan untuk mencoba smiley pada komentarnya.
Dengan langkah-langkah di atas maka emoticon sudah berhasil di pasang di threaded comment Blogger, begitu pun dengan show hide emoticon list atau smiley list.
Namun kalau Anda mempunyai problem dikala me-reply komentar namun tombol show and hide smiley list-nya tidak ikut naik ke atas, maka Anda perlu melaksanakan beberapa langkah lagi supaya tombol show hide smiley-nya tetap berada di atas form komentar dikala Anda me-reply komentar.
Silahkan cari arahan di bawah ini
<b:includable id='threaded-comment-form' var='post'> Kemudian geser ke bawah sedikit dan temukan arahan di bawah ini
<b:if cond='data:mobile'> Silahkan simpan arahan di bawah ini di atas arahan tadi
<div id='form-wrapper'> Dan kemudian silahkan geser lagi ke bawah dan temukan epilog </b:if> yang ada di atas kode <data:post.friendConnectJs/> kemudian simpan epilog </div> di bawah arahan </b:if> tadi.
Kemudian cari dengan CTRL + F arahan di bawah ini pada id='threaded_comment_js'
document.getElementById(domId).insertBefore(replybox, null); Setelah ketemu silahkan ganti dengan arahan di bawah ini.
document.getElementById(domId).insertBefore(document.getElementById('form-wrapper'), null); Setelah itu silahkan save templatenya dan selesai.
Sumber https://www.kompiajaib.com/
0 Response to "Smiley And Show Hide Smiley List Threaded Comment Blogger"
Posting Komentar